
1. Audio Tag in HTML
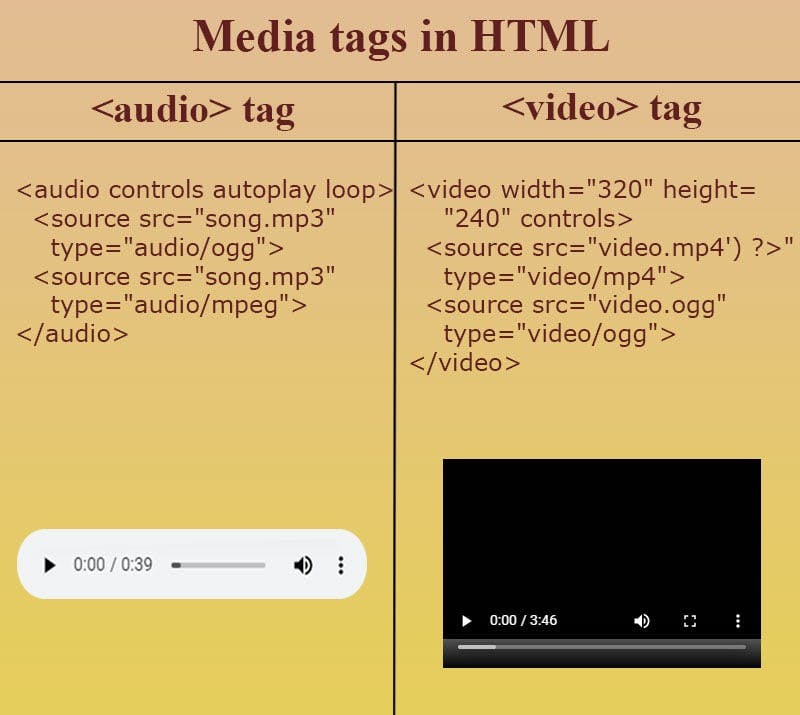
The <audio> tag is used to embed sound content in HTML pages, such as music clips or any other audio streams.
Within the <audio> tag you can put one or more <source> tags with different audio sources as different browsers support different formats.
The browser will automatically pick up the first source it supports.
The text between the
<audio>and</audio>tags will only be displayed in browsers that do not support the<audio>element.
SYNTAX:
<audio>
<source src=”simple.mp3″ type=”audio/mpeg”>
< source ….>
<source …>
Your browser does not support the audio tag.
</audio>
#Supporting Audio Formats in HTML
Three types of formats are supported by Audio tags in HTML.
MP3 which is an audio format from MPEG (Moving/Motion Pictures Experts Group).
WAV which is Waveform Audio File.
OGG is An Open container and free audio format.

#MIME Types for HTML Audio Format
| Audio Format | MIME Type |
| mp3 | audio/mpeg |
| ogg | audio/ogg |
| wav | audio/wav |
#Attributes of Audio tags in HTML
| Attribute | Value | Description |
| Autoplay | Autoplay | Specifies that the audio will start playing as soon as it is ready |
| controls | controls | Specifies that audio controls should be displayed (such as a play/pause button etc) |
| loop | loop | Specifies that the audio will start over again, every time it is finished |
| muted | muted | Specifies that the audio output should be muted |
| src | URL | Specifies the URL of the audio file |
Example - 1:
The Control attribute of the Audio tag in the HTML.
The Control attribute specifies that audio controls should be displayed (such as a play/pause/muted button etc). Wherever we want, we can easily control the audio song.
-
Example - 2:
The Autoplay attribute of the Audio tag in HTML.
The Autoplay attribute specifies that the audio will start playing as soon as it is ready.
-
Example - 3:
The muted attribute of the Audio tag in HTML.
The muted attribute specifies that the audio output should be muted.
-
Example - 4:
The Loop attribute of the Audio tag in HTML.
The Loop attribute specifies that the audio will start over again, every time it is finished.
-

2. Video Tag in HTML
Video tag is used to embed video content in an HTML page, such as a movie, ad or any video clip.
The
<video> tagcontains one or more<source> tagswith different video sources.As different browsers support different video formats, the browser will choose the first source it supports.
The text between the
<video>and</video>tags will only be displayed in browsers that do not support the <video> element.
SYNTAX:
<video>
<source src=”horse.mp4″ type=”video/mp4″>
< source ….>
<source …>
Your browser does not support the audio tag.
</video>
#Supporting Video Formats in HTML
There are three supported video formats in HTML.
MP4, WebM, and OGG.
We can add them with the type value as shown below.
Syntax:
<video> <source src=”horse.mp4″ type=”video/mp4″> <source src=”horse.ogg” type=”video/ogg”> <source src=”horse.webm” type=”video/webm”> Your browser does not support the audio tag. </video>
#MIME Types for HTML Video Format
| Video Format | MIME Type |
| mp4 | video/mp4 |
| ogg | video/ogg |
| webM | video/webM |

#Attributes of Video tag in HTML
| Attribute | Value | Description |
| Autoplay | Autoplay | Specifies that the video will start playing as soon as it is ready |
| controls | controls | Specifies that video controls should be displayed (such as a play/pause button etc). |
| height | pixels | Sets the height of the video player |
| loop | loop | Specifies that the video will start over again, every time it is finished |
| muted | muted | Specifies that the audio output of the video should be muted |
| src | URL | Specifies the URL of the video file |
| width | pixels | Sets the width of the video player |
Example - 1:
The Control attribute of the Video tag in HTML.
Specifies that video controls should be displayed as shown below.
Play
Pause
Seeking
Volume
Fullscreen toggle
Captions/Subtitles (when available)
Track (when available)
Example - 2:
The Autoplay attribute of the Video tag in HTML.
The Autoplay attributesSpecifies that the video will start playing as soon as it is ready.
-
Example - 3:
The Muted attribute of the Video tag in the HTML.
The Muted attribute specifies that the audio output of the video should be muted.
-
Example - 4:
The Loop attribute of the Video tag in the HTML.
The Loop attribute specifies that the video will start over again, every time it is finished.
-